What is OSPF ?
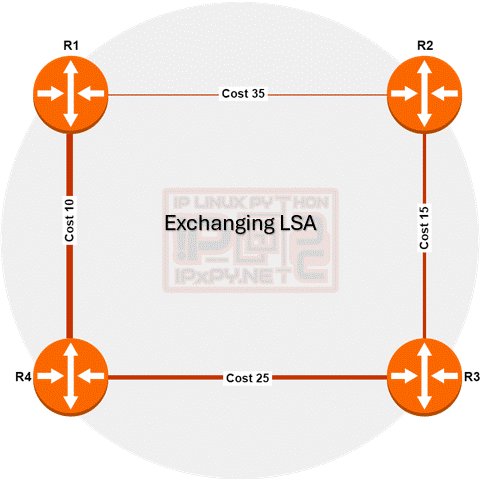
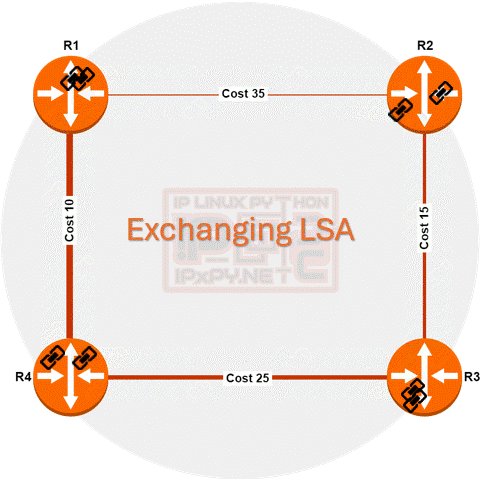
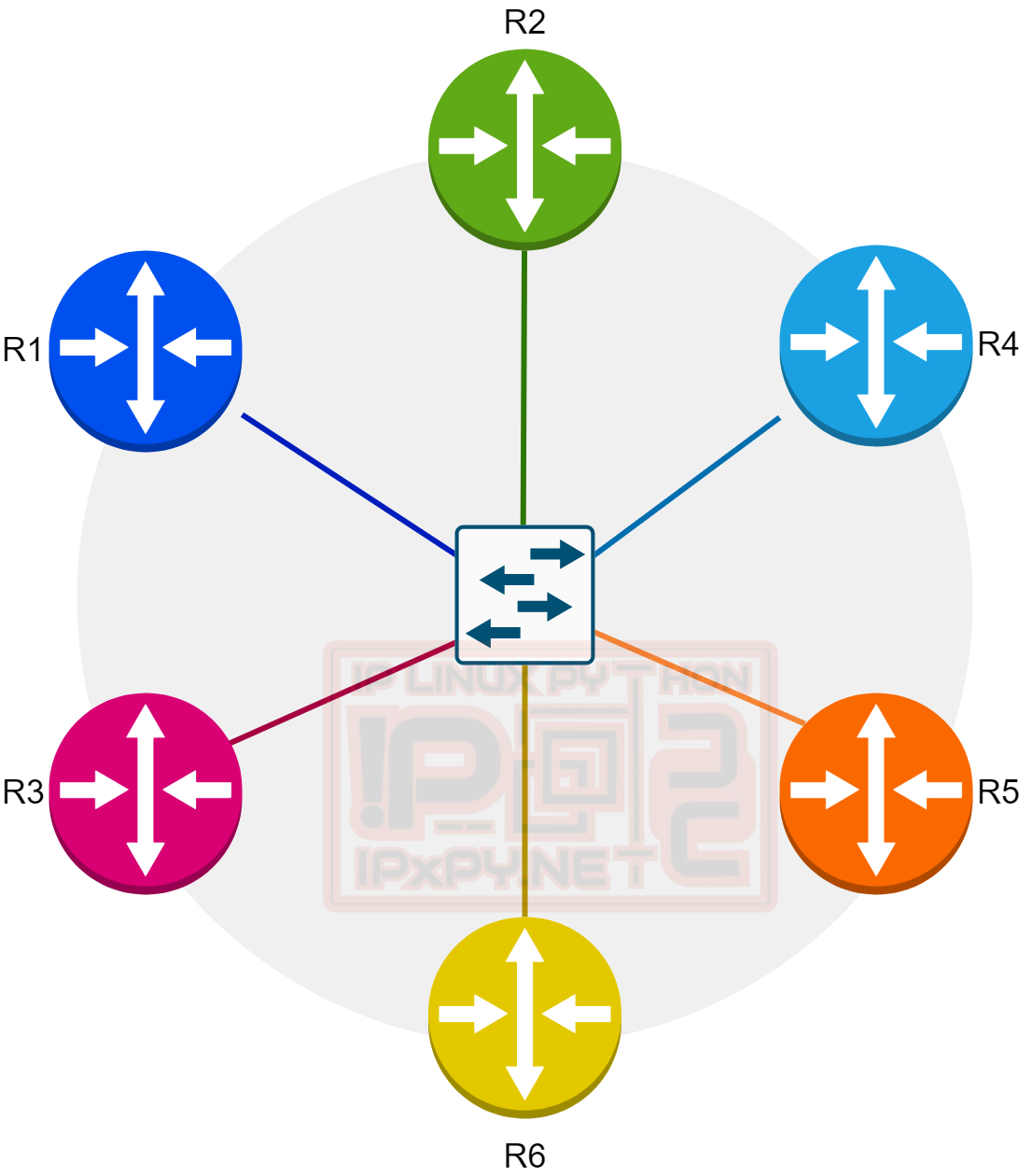
OSPF (Open Shortest Path First) is a Link State Routing Protocol. OSPF is a non proprietary and open source protocol developed by IETF (Internet Engineering Task Force). OSPF do not exchange Routes, instead, it exchange Link States (Information of the Link/Path) to all it’s adjacent routers and builds a link state database. OSPF compute the best routes by running Dijkstra’s Shortest Path First [SPF] algorithm. OSPF computes the best paths based on a metric value called cost. In figure 1.1 below, we have demonstrated a very simple animation of OSPF working principle.

- Above is a very basic illustration of OSPF routing. OSPF operates by sending Link State Advertisement [LSA] to all other OSPF routers. In the similar way, other OSPF routers also exchanges their Link State Information. And finally each OSPF router builds an identical Link State Database [LSDB].
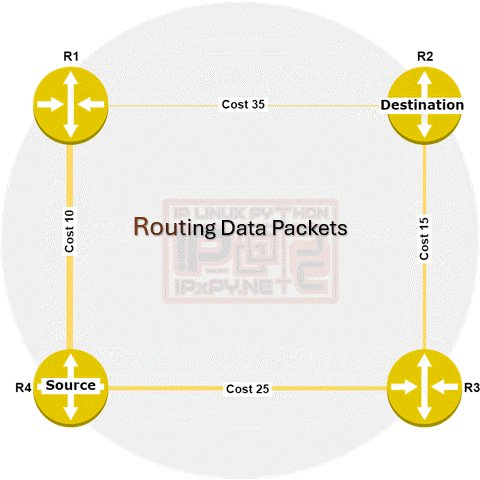
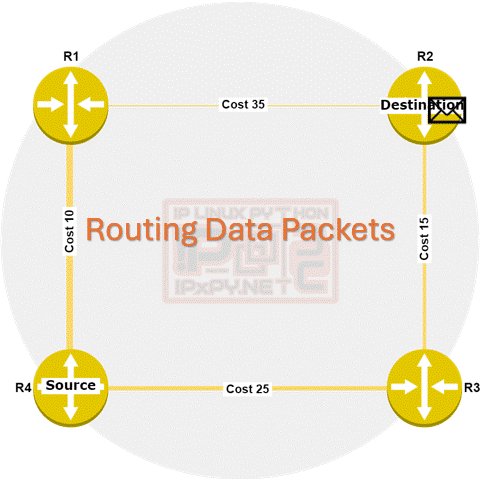
- When databases [LSDB] are complete, OSPF run shortest path algorithm to compute loop free best path to reach all known destination with itself as root[source]. These best paths are then entered into the routing table.
- These routes are then entered in the routing table.



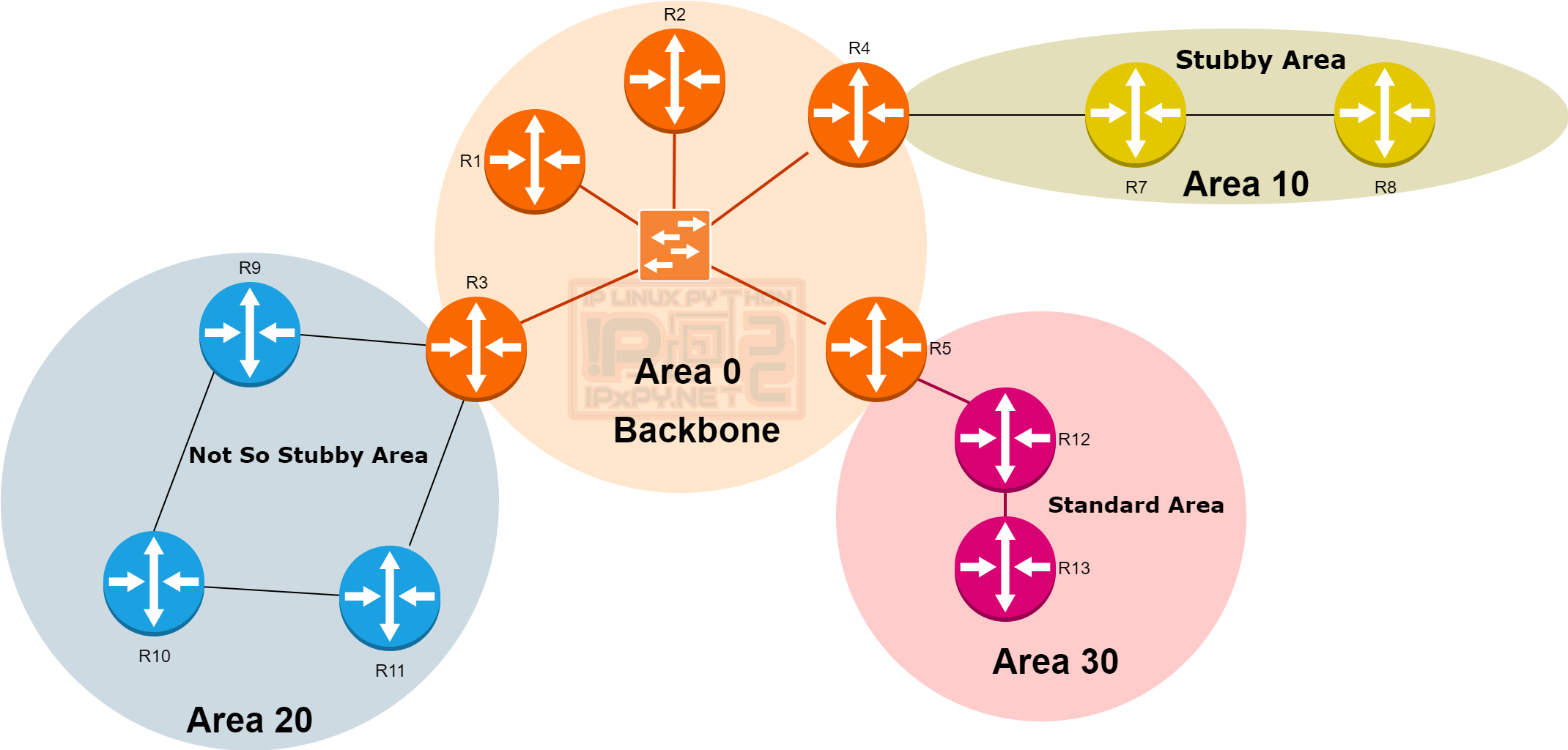
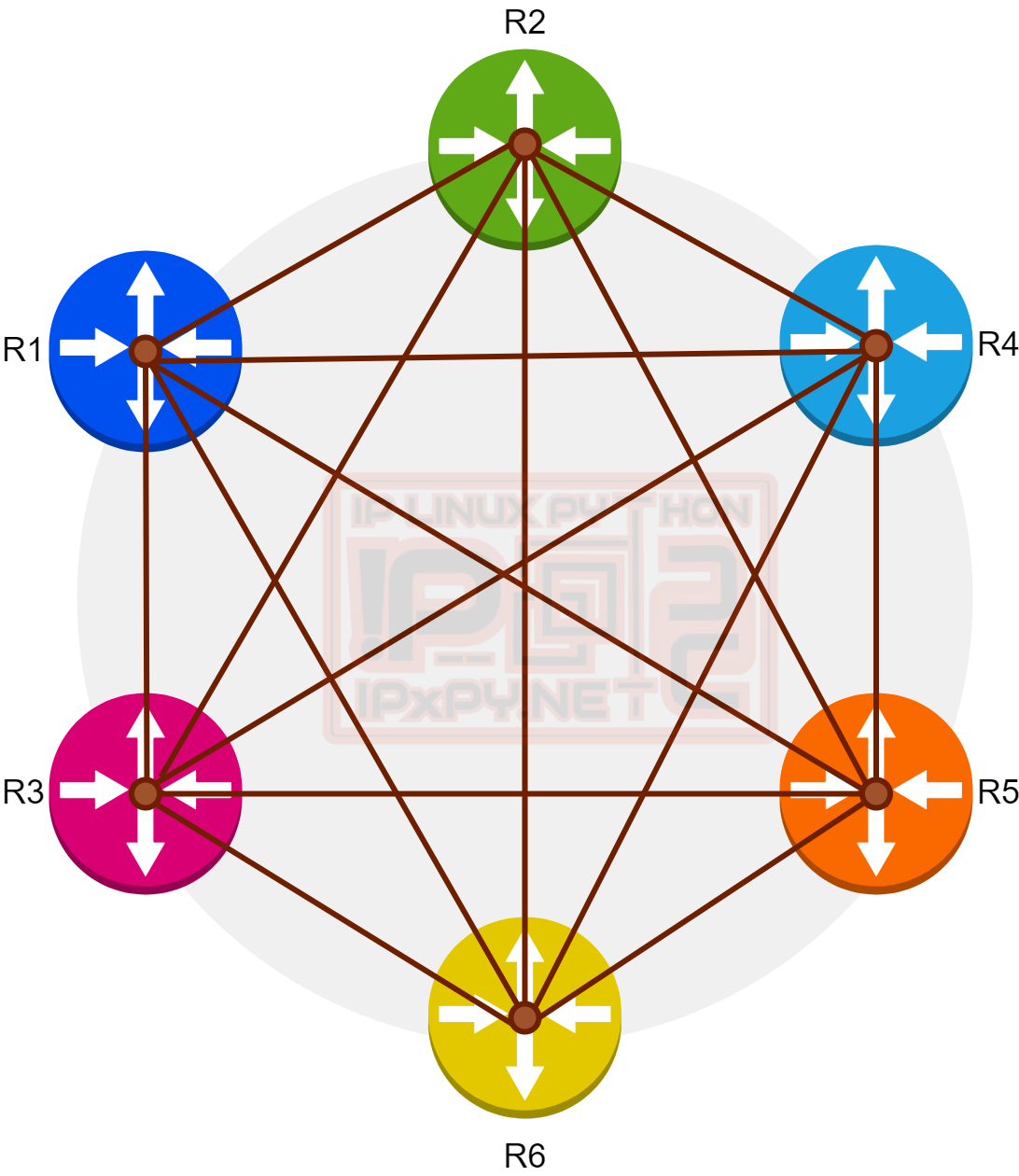
To reduce flooding OSPF uses Area. Within an area each routers would flood LSAs, but it wont flood LSA outside of it’s own Area. An OSPF Area is a numeric value ranging from 0(zero) to 232(4294967295). Area ID is written either in numeric value(area 10) or in dotted decimal number(x.x.x.10). There are different types of Areas and all non-zero Area(1,2,3,….) must be connected to Area zero (0). Area zero(0) is also called a Backbone Area.